Flight Centre Cruise eCommerce
Stakeholder
Flight CentreYears
2019-2020Role
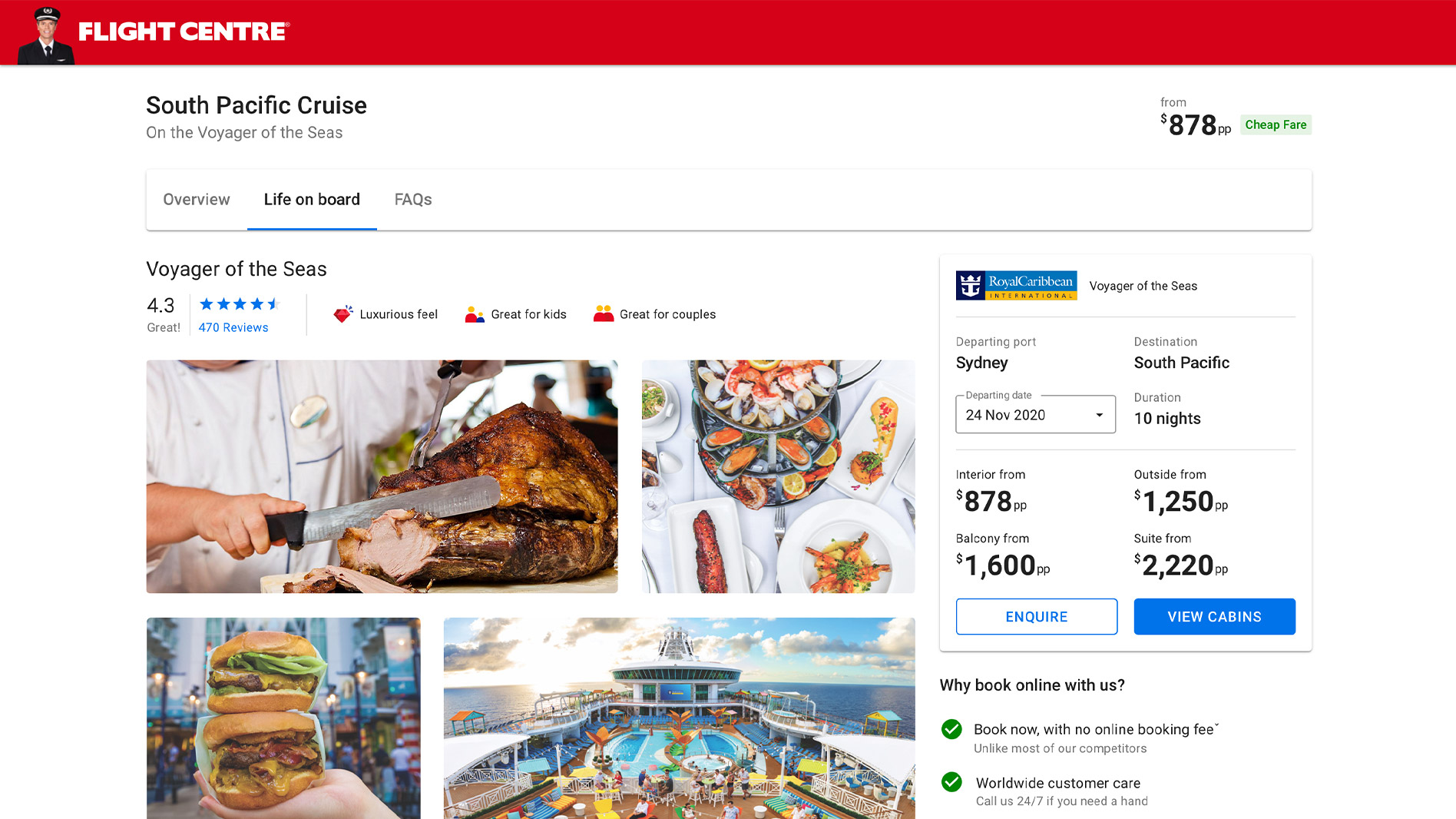
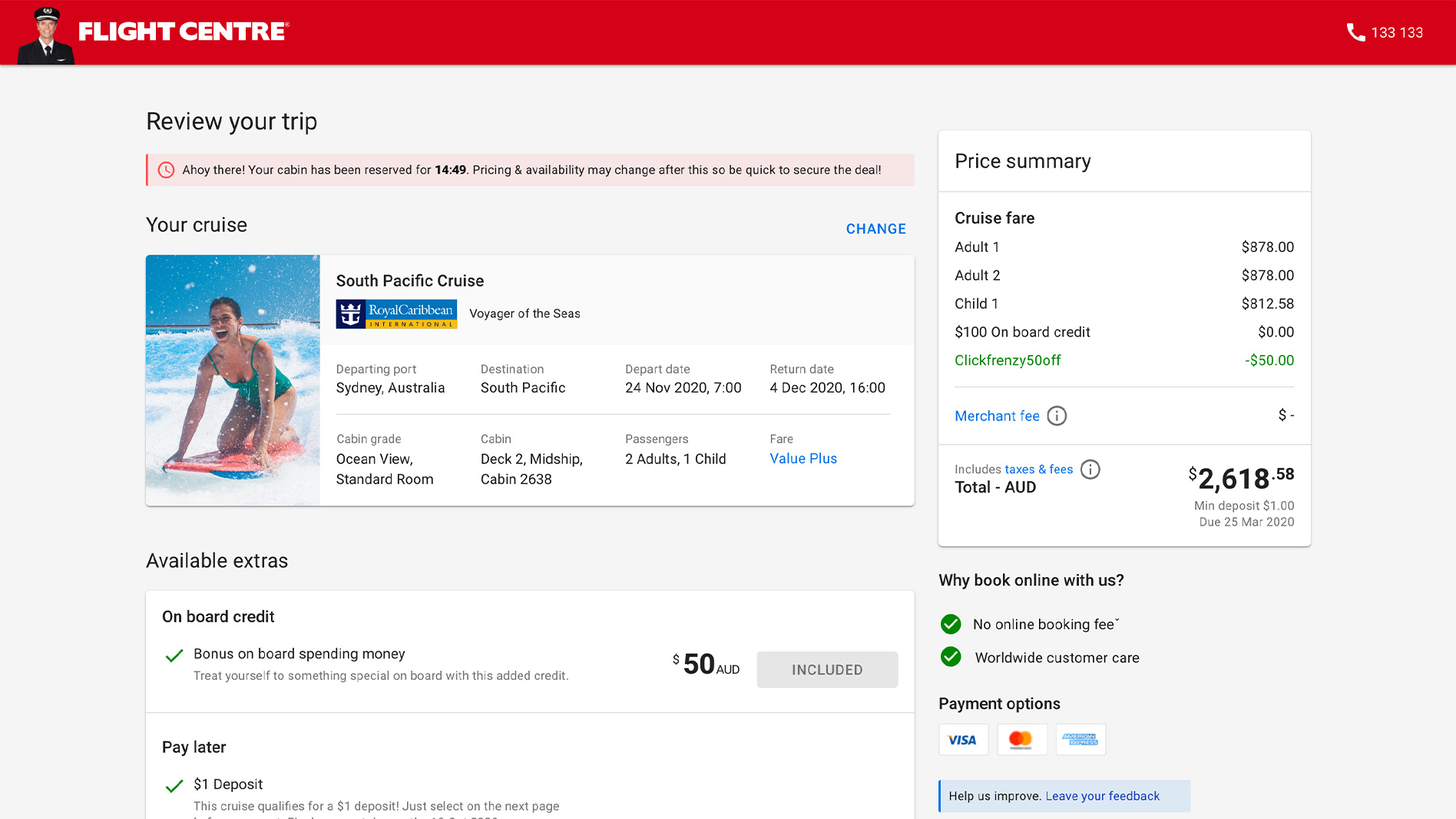
UX/UI designIn 2018 a new cruise booking platform was launched on the Flight Centre website. The platform was designed to be a replacement for the Cruise About brand when it merged with Flight Centre.
After the booking platform was live for six months the product owner wanted to improve conversion rates, so I was tasked to help find any potential opportunities to improve the cruise experience for Flight Centre customers. I was the only designer in my team, working with the product owner and two developers. I also collaborated with designers in other teams to broaden my insights from their learnings in their niches.
Product goals
-
1
Give customers an amazing experience online throughout the dreaming, planning and booking phases.
-
2
Increase click through and conversion rates on the cruise eCommerce platform.
-
3
Provide Flight Centre consultants in stores with better quality cruise enquiries.

Approach
-
1
Features were to be prioritised based on value for the customer through their feedback.
-
2
Lean, MVP approach. Staggered release of features, iterating to refine solutions.
-
3
Gather feedback and monitor sentiment using customer surveys throughout the process.
-
4
Run A/B tests to trial new ideas and validate on the fly.

Research methods
-
Customer feedback (enquires & surveys)
-
Pattern research for existing mental models
-
Behavioural data in Google Analytics
-
Cruise market research analysis
-
Travel industry insights

Customer research
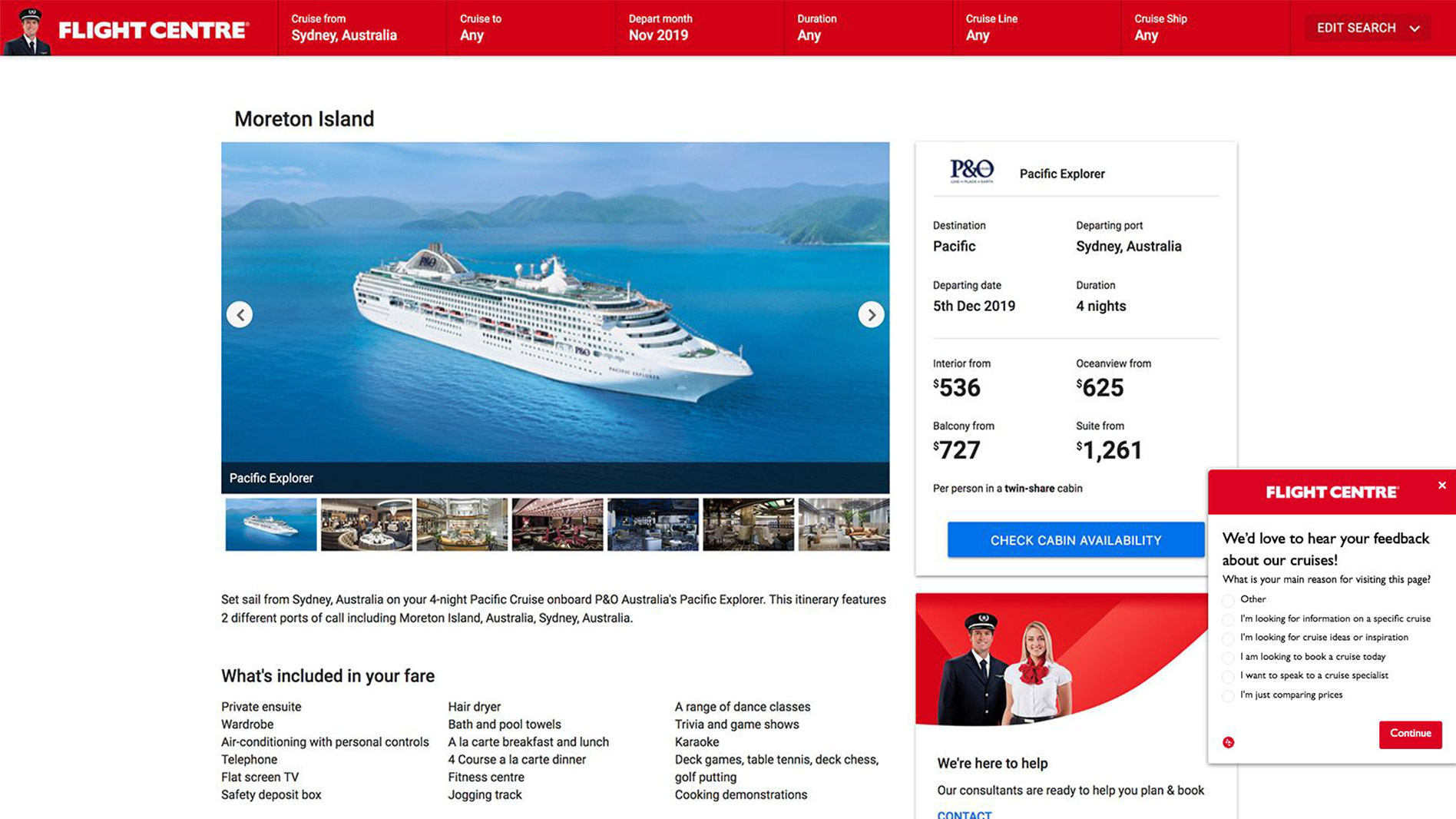
I spent time gathering feedback and insights through quantitative customer surveys with Usabilla, sourcing behavioural data in Google Analytics, email enquiries from the cruise eCommerce platform, and gathering qualitative feedback from customer interviews that were conducted after the platform was initially released.
-

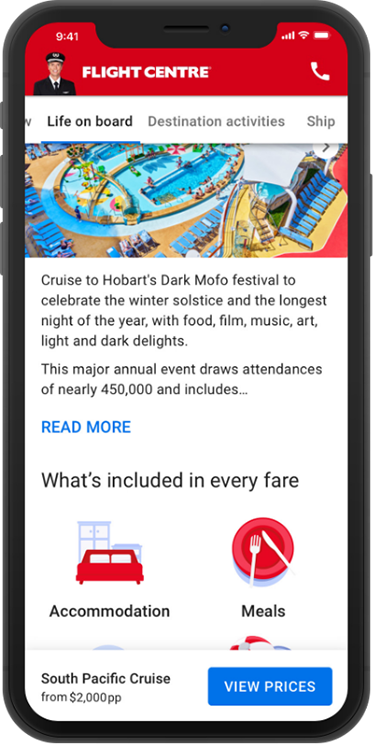
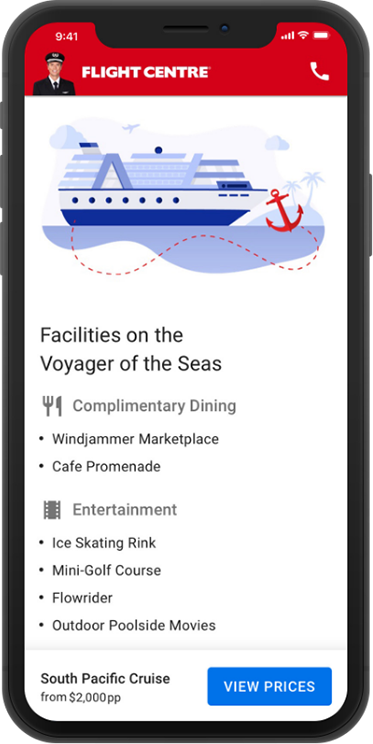
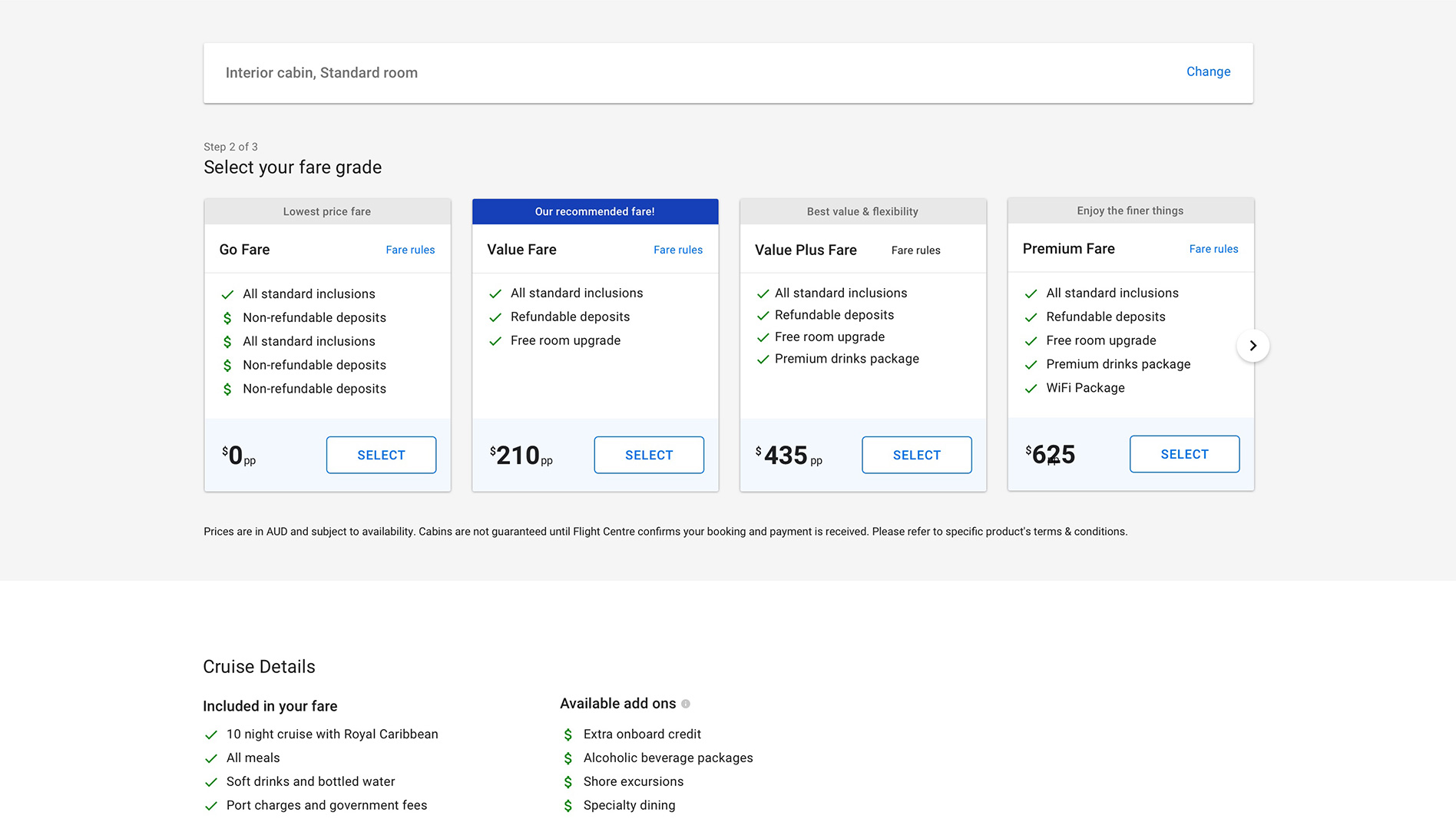
“What’s included in the cost of the cruise?”
-

“Just wondering if it comes with the drinks package?”
-

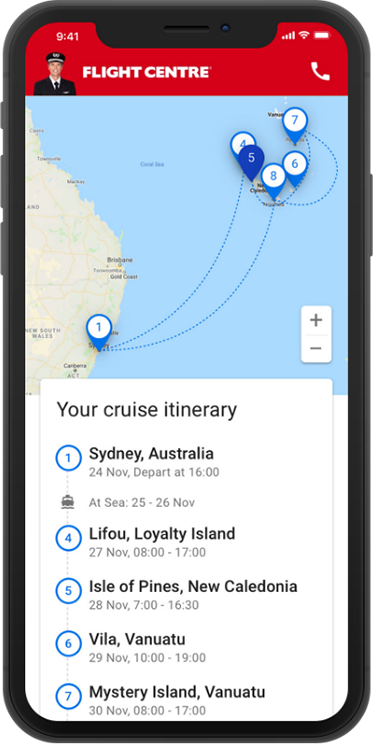
“I don’t know where I want to go - not much inspiration.”
-

“Can you send me some pictures of the cabin and bathroom?”
-

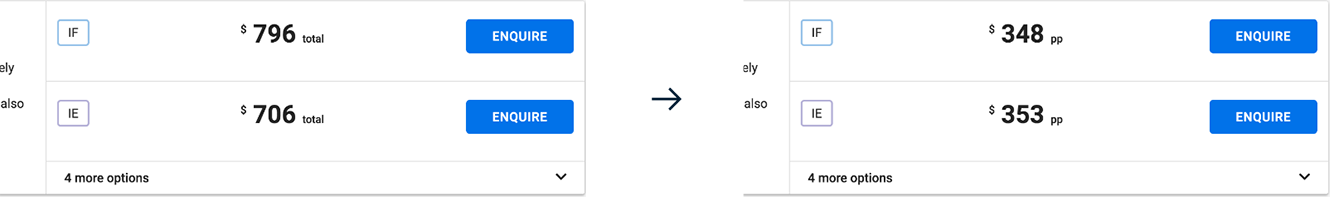
“Is that pricing per person?”
-

“I’m not sure what the letter keys represent, please excuse if I’ve done something wrong.”